Social Networks mit "2-Klicks für mehr Datenschutz" in JTL-Shop einbinden
Artikel vom 07.02.2014
Von Heise.de gibt es schon seit langem ein passendes Script für die Einbindung von Social Network Links wie
Facebook,
Twitter oder Google+ mittels der "2-Klicks für mehr Datenschutz"-Funktion.
Für
JTL-Shop3 gibt es zwei Anbieter, die für knapp 20 Euro (nur Social Bookmarks), bzw.
30 Euro (Social Bookmarks + Facebook-Like-Box) diese Funktion durch die Installation eines Plugins realisieren. Letztere auch mit einer Facebook Info-Box. Beide teils mit schönem Backend und auch mit mehr eingebundenen Social Networks. Wir selber brauchen aber vermutlich (im Moment) weder LinkedIn noch Xing noch sonst was und scheuen am Anfang natürlich auch alle unnötigen Kosten, seien sie noch so gering.
Das erste Plugin haben wir auch getestet, waren aber mit der Umsetzung nicht so ganz zufrieden. Egal wo wir die Social Bookmarks plaziert haben, irgendwie stimmte immer was nicht. Durch die verschlüsselten Sourcen konnten wir auch nicht so wirklich gucken ob es an uns oder am Plugin liegt. Also erstmal selbst probieren? So schwer kann es ja nicht sein. Heise stellt den aktuellen Code für die Social-Network-2-Klick-Anwendung ja gratis für den privaten wie auch kommerziellen Einsatz zur Verfügung. Also was liegt dann näher als diesen Code zu verwenden und in den JTL-Shop einzubauen? Nix? Nun dann, frisch ans Werk.
Vorbereitungen treffen
Grundsätzlich gilt: wenn wir in Templates rumspielen riskieren wir unseren Shop. JTL-Shop3 bietet die Möglichkeit alle Templates als "Custom"-Templates zu sehen und zu bevorzugen, wenn man ein bestehendes Template kopiert und mit dem Zusatz
_custom vor der Erweiterung wieder abspeichert und in das Verzeichnis packt.
Aus einem Template-Teil wie
artikel_inc.tpl wird also eine
artikel_inc_custom.tpl und schon können wir mit der groben HTML- und Javascript-Schaufel darin herumwühlen, alles kaputt machen und verkonfigurieren - denn wir haben ja immer die Original-Datei zu der wir jederzeit zurück gehen können indem wir einfach die _custom.tpl-Version vom Server löschen. Toll! Das sollte man immer im Hinterkopf behalten, bei allem was man tut. Immer eine Kopie des Temnplates anlegen, umbenennen in *_custom.tpl und
nur in dieser Version rumpfuschen!
Auch wichtig zu wissen: Bei einem Shop-Update muss bei Update-Änderungen am Template die selbst angepassten Bereiche mit dem Original-Template verglichen und ggf. nochmals an das aktualisierte Template angepasst werden. Generelle Infos zu Template-Anpassungen gibt es hier.
Was brauchen wir an Tools?
Nun, zuerst einmal brauchen wir ein
FTP-Programm, damit wir die zu verändernden Template-Dateien herunterladen und wieder auf den Server laden können. Unter Windows benutzen wir gerne
FileZilla und am Mac die altbewährte
Cyberduck. FileZilla ist im gegensatz zu Cyberduck kostenlos und inzwischen neben Windows auch für Mac und Linux erhältlich. Die Zugangsdaten zum Server gibt es beim jeweiligen Provider. Diese bestehen aus Benutzernamen, Passwort und Hostname des Servers. Wir gehen einfach einmal davon aus, dass jemand der einen Blog-Beitrag lesen kann, auch einen FTP-Connect via FileZilla zu seinem Shop-Server hin bekommt - ansonsten bitte hier
klicken.
Das
jQuery Plug-in "socialshareprivacy" von Heise. de benötigt
jQuery. Diese - sagen wir einmal - "Javascript-Routinensammlung" ist aber bereits beim JTL-Shop3 installiert.
Jetzt fehlt noch das
socialshareprivacy-Script an sich. Das gibt es inklusive umfangreicher Doku
hier zum download. Dort steht auch wie man es so an sich einbindet. Wir machen das jetzt für den JTL-Shop in wenigen Schritten.
Entpacken, hochladen, anpassen, fertig!
Ich gehe jetzt von Windows als Betriebssystem und FileZilla als FTP-Client aus, sowie dem JTL-Tiny-Template auf Shop-Seite. Andere Betriebssysteme , Programme und Templates sind sich da gleich.
Am einfachsten laden wir die
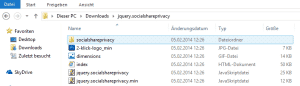
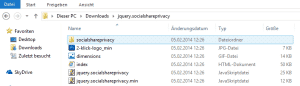
ZIP-Version des Scriptes und speichern sie in unseren Download-Ordner. Das ZIP-Archiv lässt sich nach dem Download schön unter Windows mit rechtem Mausklick "Alles extrahieren" entpacken. Wir haben dann einen Ordner namens
jquery.socialshareprivacy in unserem Download-Ordner. Darin befinden sich die Script-Dateien, Grafiken usw. Interessiert uns erstmal aber keinen Meter.

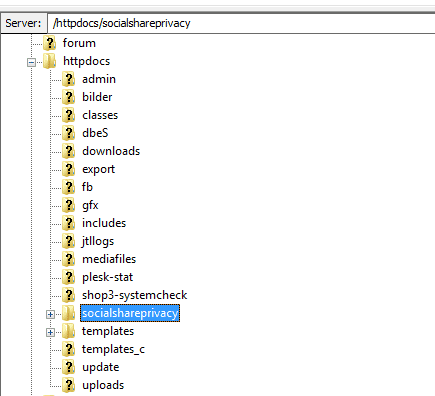
Den Ordner
Diesen gesamten Ordner
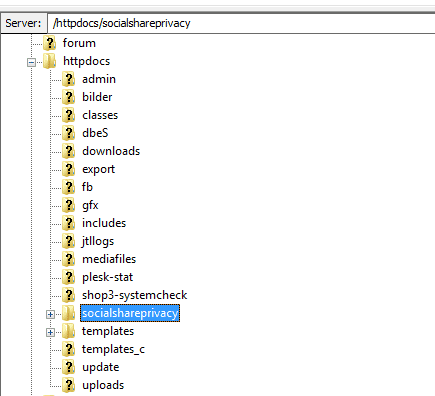
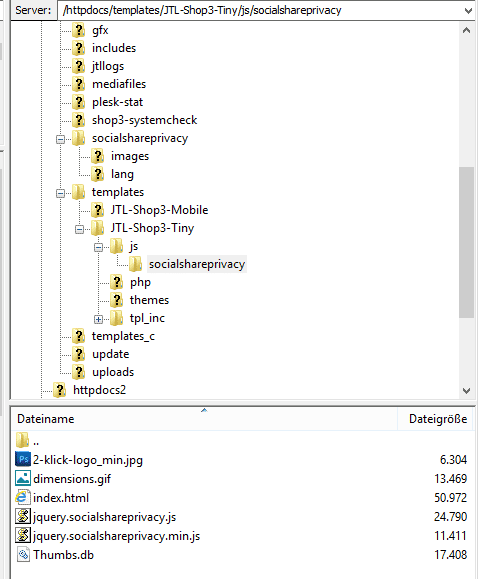
socialshareprivacy (und alle seine enthaltenen Dateien) schieben wir gleich mit FileZilla auf unseren Shop-Server und zwar direkt in das oberste Verzeichnis in dem der Shop an sich auch liegt (meist ist das httpdocs). Das sieht dann in etwa so aus:

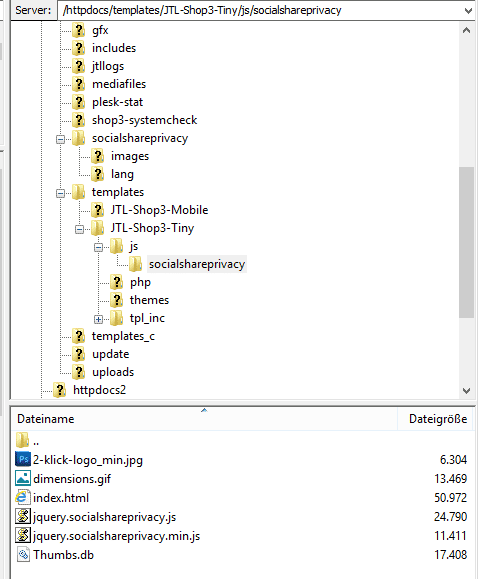
Nun wechseln wir in den Ordner "templates" dort dann
in "JTL-Shop3-Tiny" und dort in den Ordner "js" (was für JavaScript steht). Mit der rechten Maustaste legen wir über das Kommando "Verzeichnis erstellen" ein Verzeichnis an mit dem Namen socialshareprivacy. Da hinein schieben wir die übrigen Dateien aus unserem entpackten Verzeichnis. Das sieht dann so aus:
 Damit ist der gröbste Teil schon überstanden. Jetzt müssen noch die Templates an sich angepasst werden.
Damit ist der gröbste Teil schon überstanden. Jetzt müssen noch die Templates an sich angepasst werden.
Einerseits muss in den Header des Shops jetzt das JavaScript eingebunden werden für diese socialshareprivacy-Sache und andererseits muss das dann ja auch noch irgendwo angezeigt werden.
Anpassen der Templates
Wir brauchen das Template header.tpl. Dieses finden wir auf dem Server unter
templpates -> JTL-Shop3-Tiny -> tpl_inc.

Das kopieren wir uns vom Server via drag & drop auf den Rechner. Dort benennen wir es um in header_custom.tpl und laden es gerade da wieder hoch, wo wir es herbekommen haben. Jetzt haben wir eine lokale Kopie auf dem Rechner und auf dem Server haben wir nun ebenfalls eine Kopie (in der wir rumspielen werden). Sicher ist Sicher :-)
Editieren der header_custom.tpl
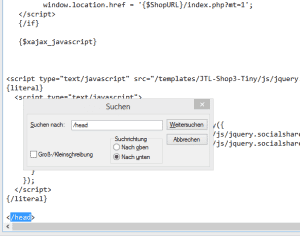
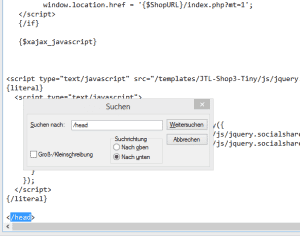
Die Datei will editiert werden, denn wir müssen ein paar Zeilen einfügen. Am einfachsten geht das direkt mit Filezilla. Rechte Maustaste auf die Datei header_custom.tpl und das Kommando "Ansehen/Bearbeiten" wählen. Die Datei wird heruntergeladen und in einem Editor geöffnet. Mit dem Befehl "Strg+F" suchen wir nun in dieser Datei nach
/head und - was viel wichtiger ist - finden diesen Teil auch.

Über den Eintrag <head> muss nun das folgende Script kopiert werden:
{literal}
<script type="text/javascript" src="/templates/JTL-Shop3-Tiny/js/socialshareprivacy/jquery.socialshareprivacy.js"></script>
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($){ if($('#socialshareprivacy').length > 0){
$('#socialshareprivacy').socialSharePrivacy({
"css_path" : "/socialshareprivacy/socialshareprivacy.css",
"lang_path" : "/socialshareprivacy/lang/",
"language" : "de"
});
}
});
// ]]></script>
{/literal}
Mit
Strg+S speichern wir die Änderungen am Script, schließen den Editor und klicken dann auf das aktive Fenster von Filezille. Dieses will nun das geänderte Template auf den Server zurück übertragen. Lassen wir es machen. Somit ist nun das JavaScript im Header eingebunden und sofern im Shop noch alles korrekt angezeigt wird, haben wir alles richtig gemacht.
Editieren der artikel_inc_custom.tpl
Im gleichen Verzeichnis auf dem Server (tpl_inc) finden wir auch die
artikel_inc.tpl-Datei. Auch hier. Runterladen, umbenennen in
artikel_inc_custom.tpl, hochladen. Danach Rechtsklick im FileZilla "Ansehen/Bearbeiten" und mit
Strg+F nach
mytabset suchen.
Überhalb der Zeilen
<!-- tab menu -->
<div class="container" id="mytabset">
muss nun nur noch folgender DIV-Container eingefügt werden:
<div id="socialshareprivacy"></div>
Wieder die Änderungen speichern mit
Strg+S, Editor schliessen, FileZilla anklicken, Upload genehmigen und fertig.
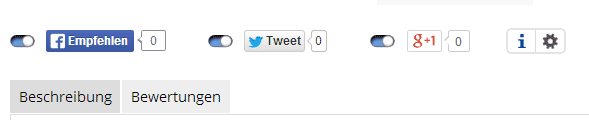
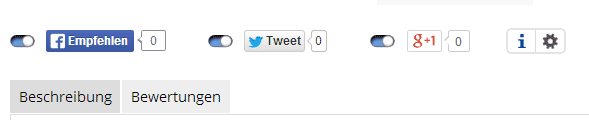
Jetzt sollte unter dem Artikel und vor den "Tabs" folgendes zu sehen sein:
 Das war es schon, oder?
Das war es schon, oder?
Eigentlich müsste alles soweit funktionieren, oder? Wenn etwas nicht klappt, oder es eine besser Lösung gibt für die Einbindung der Social Network-Buttons, dann einfach in die Kommentare schreiben. Danke.
Ich will aber mehr Social Networks haben, Menno!
Heise.de weist auf seiner Seite auf verschiedene Derivate des Original-Scripts hin. Die meisten davon beinhalten auch ganz ganz viele andere Social Networks und -Dienste mit an. Hier die, die für JTL-Shop-Bastler relevant sind:
Die Einbindung erfolgt ähnlich und ist auf den dortigen Seiten an sich auch gut (in englisch) beschrieben. Und wer keinen Bock auf basteln hat, der kann sich ja im ersten Absatz dieses Blog-Beitrags die verschiedenen fertigen Plugins angucken.
Kleiner Tipp für die, die gerne einfach nur ihre ganzen "wo sind wir zu finden"-Kontakte in den verschiedenen Sozialen Netzwerken im Shop als mitwandernde Box haben wollen: Bei Modulexperte gibt es ein passendes Plugin für knapp 36 Euro.
Tags zu diesem Beitrag:
 Den Ordner
Diesen gesamten Ordner socialshareprivacy (und alle seine enthaltenen Dateien) schieben wir gleich mit FileZilla auf unseren Shop-Server und zwar direkt in das oberste Verzeichnis in dem der Shop an sich auch liegt (meist ist das httpdocs). Das sieht dann in etwa so aus:
Den Ordner
Diesen gesamten Ordner socialshareprivacy (und alle seine enthaltenen Dateien) schieben wir gleich mit FileZilla auf unseren Shop-Server und zwar direkt in das oberste Verzeichnis in dem der Shop an sich auch liegt (meist ist das httpdocs). Das sieht dann in etwa so aus:
 Nun wechseln wir in den Ordner "templates" dort dann in "JTL-Shop3-Tiny" und dort in den Ordner "js" (was für JavaScript steht). Mit der rechten Maustaste legen wir über das Kommando "Verzeichnis erstellen" ein Verzeichnis an mit dem Namen socialshareprivacy. Da hinein schieben wir die übrigen Dateien aus unserem entpackten Verzeichnis. Das sieht dann so aus:
Nun wechseln wir in den Ordner "templates" dort dann in "JTL-Shop3-Tiny" und dort in den Ordner "js" (was für JavaScript steht). Mit der rechten Maustaste legen wir über das Kommando "Verzeichnis erstellen" ein Verzeichnis an mit dem Namen socialshareprivacy. Da hinein schieben wir die übrigen Dateien aus unserem entpackten Verzeichnis. Das sieht dann so aus:
 Damit ist der gröbste Teil schon überstanden. Jetzt müssen noch die Templates an sich angepasst werden.
Einerseits muss in den Header des Shops jetzt das JavaScript eingebunden werden für diese socialshareprivacy-Sache und andererseits muss das dann ja auch noch irgendwo angezeigt werden.
Damit ist der gröbste Teil schon überstanden. Jetzt müssen noch die Templates an sich angepasst werden.
Einerseits muss in den Header des Shops jetzt das JavaScript eingebunden werden für diese socialshareprivacy-Sache und andererseits muss das dann ja auch noch irgendwo angezeigt werden.
 Das kopieren wir uns vom Server via drag & drop auf den Rechner. Dort benennen wir es um in header_custom.tpl und laden es gerade da wieder hoch, wo wir es herbekommen haben. Jetzt haben wir eine lokale Kopie auf dem Rechner und auf dem Server haben wir nun ebenfalls eine Kopie (in der wir rumspielen werden). Sicher ist Sicher :-)
Das kopieren wir uns vom Server via drag & drop auf den Rechner. Dort benennen wir es um in header_custom.tpl und laden es gerade da wieder hoch, wo wir es herbekommen haben. Jetzt haben wir eine lokale Kopie auf dem Rechner und auf dem Server haben wir nun ebenfalls eine Kopie (in der wir rumspielen werden). Sicher ist Sicher :-)
 Über den Eintrag <head> muss nun das folgende Script kopiert werden:
Über den Eintrag <head> muss nun das folgende Script kopiert werden:
 Das war es schon, oder?
Eigentlich müsste alles soweit funktionieren, oder? Wenn etwas nicht klappt, oder es eine besser Lösung gibt für die Einbindung der Social Network-Buttons, dann einfach in die Kommentare schreiben. Danke.
Das war es schon, oder?
Eigentlich müsste alles soweit funktionieren, oder? Wenn etwas nicht klappt, oder es eine besser Lösung gibt für die Einbindung der Social Network-Buttons, dann einfach in die Kommentare schreiben. Danke.














